รายละเอียด
รายละเอียด
กลุ่มเป้าหมาย
• ผู้สนใจทั่วไปที่ต้องการเรียนรู้การออกแบบเว็บไซต์เริ่มต้น
• นักเรียน นักศึกษาที่ต้องการพัฒนาโครงงานคอมพิวเตอร์ด้วยภาษา HTML และ CSS
• ฝ่ายกราฟฟิกที่ดูแลด้านการออกแบบเว็บไซต์
ระยะเวลาในการอบรม
• 10 ชม. (2 วัน)
• ยังไม่มีกำหนดเปิด (ลงชื่อจองไว้ได้) เมื่อเปิดแล้วจะแจ้งข่าวทางอีเมล์ที่ลงชื่อไว้ทันที
• กรุณาโทรสอบถามทางบริษัท IT Genius จำกัด โดยตรง
• 02-933-0427 , 088-807-9770
ราคาคอร์สอบรม
• หลักสูตรนี้ ราคา 2,500 บาท
ความรู้พื้นฐาน
• มีความรู้ความเข้าใจเรื่องการติดตั้ง/ถอนการติดตั้ง โปรแกรมพื้นฐาน
• มีความรู้ในการใช้อินเตอร์เน็ตและเครือข่ายพื้นฐาน
• ใช้งานอินเตอร์เน็ตและระบบปฏิบัติการวินโดว์ได้
วิทยากรผู้สอน
• อาจารย์สามิตร โกยม (ดูประวัติ)
 เนื้อหาการอบรม
เนื้อหาการอบรม
เริ่มต้นกับ HTML และ CSS
• แนะนำตัววิทยากร
• การเตรียมเครื่องมือที่จำเป็นในการเรียน (Dreamweaver)
• การตั้งค่าเครื่องมือเบื้องต้น
• พื้นฐานงานกราฟฟิกบนเว็บไซต์
• รู้จักเทคโนโลยีการออกแบบเว็บไซต์
• ตัวอย่างเว็บไซต์ที่ออกแบบตามมาตรฐาน
• แนวทางการออกแบบเว็บไซต์สมัยใหม่
เริ่มต้นกับ HTML
• รู้จักโครงสร้างของภาษา HTML
• Syntax พื้นฐานของ HTML
• การจัดการกับข้อความและภาพบนหน้าเว็บเพจ
• การใช้ตารางในภาษา HTML
• การสร้างแบบฟอร์มรับข้อมูล
• Workshop การสร้างหน้าเว็บไซต์ด้วย HTML
เริ่มต้นกับ CSS
• แนะนำเว็บไซต์ที่ออกแบบด้วย CSS
• Tag พื้นฐานในการเขียน CSS
• รู้จักโครงสร้างในการเขียน CSS
• Box Model
• CSS กับการรูปภาพ
• การวาง navigation menu ด้วย CSS
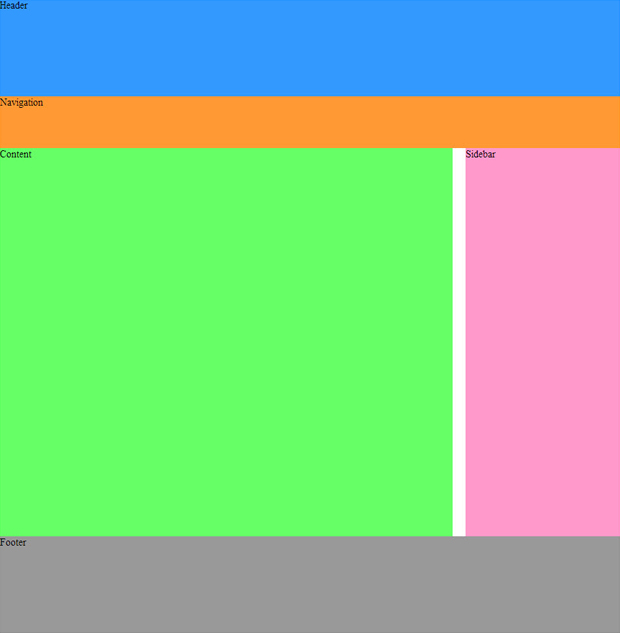
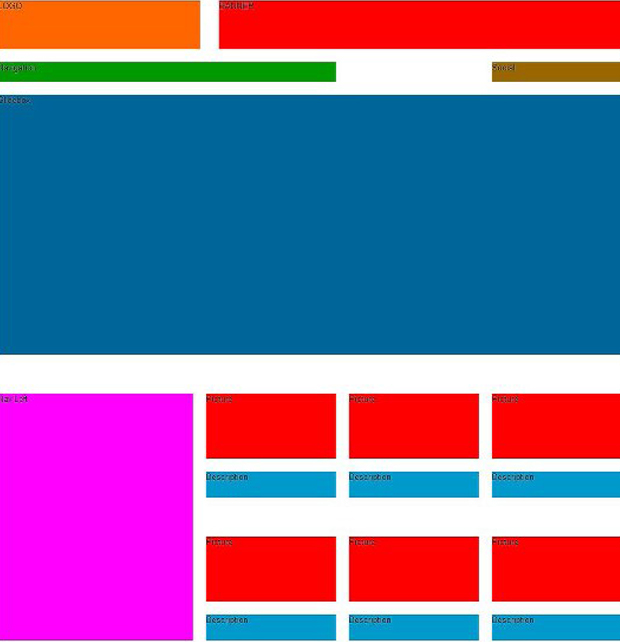
• การวาง layout เว็บไซต์ด้วย CSS
• Workshop การออกแบบเว็บไซต์ด้วย CSS
ตัวอย่าง WORKSHOP การออกแบบโครงสร้างเว็บไซต์ด้วย CSS




ความรู้เกี่ยวกับ CSS เบื้องต้น
CSS หรือ ย่อมาจาก Cascading Styles Sheets เป็นแนวทางสำหรับใช้ในการจัดรูปแบบของ HTML
ด้วยเหตุที่ HTML เป็นเนื้อหา ส่วน Style sheet เป็นการนำเสนอเนื้อหานั้นๆ
Styles ไม่ได้มีลักษณะใดๆ ที่คล้ายกับ HTML แต่จะมีคุณสมบัติ และค่า ของมันหรือ
ซึ่งอยู่ในรูปแบบ 'property:value'
โดยที่ property ต่างๆ สามารถนำไปใช้กับแท็ก HTML
ศึกษาวิธีการนำ CSS ไปใช้กับ HTML
มีวิธีในการนำ CSS ไปใช้กับ HTML อยู่ 3 วิธี ประกอบไปด้วย
- In-line
- Internal
- External
การใช้วิธีแบบ In-line
In-line เป็นการเขียน CSS เข้าไปในแท็ก HTML โดยใช้ style attribute
ซึ่งมีลักษณะดังต่อไปนี้
![]()
จากโค้ดด้านบนเป็นการกำหนด paragraph ให้เป็นสีแดง
แต่จำไว้ว่า HTML เป็นเอกสารในลักษณะ stand-alone หรือเป็นการนำเสนอเอกสารเปล่าๆ
ดังนั้นหากเป็นไปได้ควรหลักเลี่ยงการแทรก CSS เข้าไปในแท็ก HTML
การใช้วิธีแบบ Internal
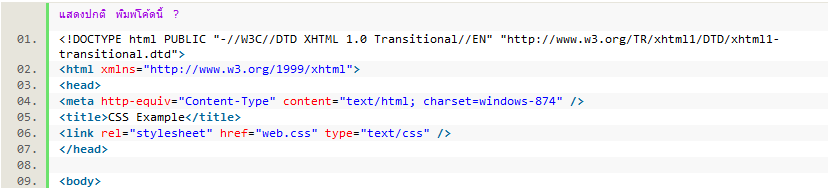
การใช้วิธีการฝังโค้ด หรือวิธีแบบ Internal style ใช้สำหรับหน้าเพจทั้งหมด จะแทรกอยู่ในแท็ก <head> และมีแท็ก <style>
อยู่ล้อมรอบ styles ในหน้าเพจนั้นๆ
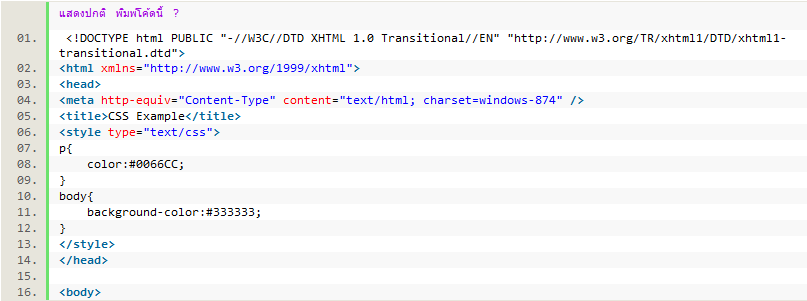
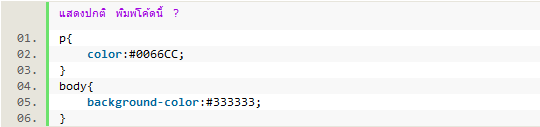
ซึ่งมีลักษณะดังต่อไปนี้

จากโค้ดด้านบนเป็นการกำหนดสีของ paragraph และสีพื้นหลังหรือ background ของหน้าเพจนั้น
เช่นเดียวกับกันกับวิธีแบบ in-line ซึ่งทางที่ดีควรจะจัดให้ CSS และ HTML แยกกันด้วยวิธีที่ 3 คือ Extenal
การใช้วิธีแบบ External
รูปแบบ External style เป็นวิธีการใช้ CSS ทั้งเว็บหรือสำหรับหลายเว็บไซต์ได้ ซึ่งจะมีไฟล์ CSS แยกออกมาต่างหาก
ลักษณะไฟล์เป็นดังนี้

ถ้าทำการบันทึกไฟล์จากด้านบนเป็นชื่อ web.css เราจะสามารถลิ๊งค์ไฟล์นีเข้ากับ HTML ได้ดังนี้

สิ่งที่เรียกว่า Selects, Properties , and Values สิ่งที่เป็นองค์ประกอบของ CSS
ในขณะที่ HTML มี tags , CSS ก็มี selectors
Selectors คือชื่อที่กำหนดให้กับ styles ทั้งในรูปแบบ Internal และ External style โดยในเบื้องต้นนี้เราจะสนใจ
เกี่ยวกับ HTML selectors ซึ่งเป็นแท็ก HTML ง่ายในการใช้เปลี่ยนแปลง style ที่กำหนด
ใน selector แต่ละตัวจะมี properties อยู่ภายในเครื่องหมายปีกกา { } ซึีงอาจจะประกอบไปด้วย
รูปแบบของคำว่า color, font-weight หรือ background-color. เป็นต้น
ค่า value จะกำหนดต่อท้ายเครื่องหมาย : โค่ลอน และจะมีเครื่องหมาย ; เซมิโคล่อน ทำการแบ่ง
property แต่ละตัว
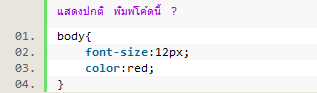
ดังตัวอย่างข้างล่าง

เป็นการกำหนดค่า value ให้กับ property ที่ชื่อ font-size และ color โดยมี body เป็นตัว selector
ดังนั้น โดยง่ายๆ เมื่อมีการนำ CSS ด้านบนไปใช้ก็จะมีผลทำให้ข้อความที่อยู่ในแท็ก <body> มีขนาดตัวอักษรเท่ากับ 12 pixels และมีสีแดง
Colours การใช้งานสี
การกำหนดสีใน CSS สามารถกำหนดเป็นชื่อสี กำหนดในรูปแบบ rgb หรือกำหนดแบบเลขฐาน 16 ก็ได้
เช่้นสีแดง อาจกำหนดเป็น
red หรือ
rgb(255,0,0) หรือ
#ff0000 ก็ได้
มีชื่อสีทั้งหมด 17 ชื่อสีที่ได้กำหนดไว้แล้วได้แก่ aqua, black, blue, fuchsia, gray, green, lime,
maroon, navy, olive, orange, purple, red, silver, teal, white, และ yellow.
transparent สามารถนำมาใช้กำหนดได้
ค่าตัวเลข 3 ตัวใน rgb คือค่าที่อยู่ระหว่าง 0 ถึง 255 โดย 0 จะเป็นระดับค่าสีที่ต่ำที่สุด
และ 255 จะเป็นระดับค่าสีที่สูงที่สุด นอกจากนี้เรายังสามารถกำหนดค่าดังกล่าว
ในรูปของเปอร์เซ็นต์ เช่น rgb(80%,20%,20%) เป็นต้น
สำหรับการกำหนดค่าสีด้วยเลขฐาน 16 จะนำหน้าด้วย เครื่องหมาย # เข่น #FF0000 เป็นต้น
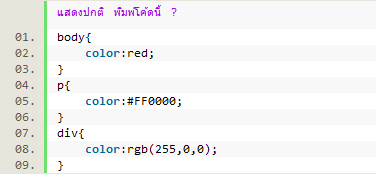
ตัวอย่างการกำหนดค่าสี

การจัดการเกี่ยวกับขนาดและรูปร่างของข้อความ
เราสามารถที่จะจัดการกับขนาดและรูปร่างของตัวอักษรได้ด้วย property ต่างๆ ต่อไปนี้
font-family
เป็นการกำหนดลักษณะของตัวอักษรที่ต้องการใช้ โดยปกติจะใช้ตัวอักษรที่มีอยู่ในเครื่องของผู้ใช้งาน
และส่วนใหญ่จะหลีกเลี่ยงการเลือกใช้ตัวอักษรที่ไม่แน่ชัด
ในการกำหนดค่าตัวอักษรใน font-family ค่าที่นิยมใช้ได้แก่ arial, verdana และ times new roman
หากเป็นภาษาไทยก็จะใช้พวก Tahoma, "microsoft Sans Serif" และ Verdana ปกติจะมีการเลือกใช้
font มากกว่า 1 font โดยทำการแยกแต่ละ font ด้วยเครื่องหมาย commas ซึ่งการใช้ font หลายตัวก็เพื่อ
ป้องกันปัญหาในกรณีบางเครื่องไม่มี font ตัวแรก ก็จะมีการไปดึงเอา font ตัวที่ 2 หรือ ที่ 3 หรือตัวถัดไปมาใช้
หากกรณีชื่อ font นั้นยาว หรือมีช่องว่าง เช่น microsoft Sans Serif ก็ต้องทำการครอบด้วยเครื่องหมาย " "
quotation marks จะได้เป็น "microsoft Sans Serif" เป็นต้น
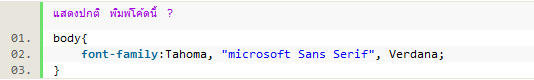
ตัวอย่างการกำหนด font-family

font-size
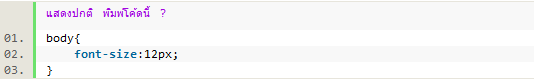
เป็นการกำหนดขนาดตัวอักษร หากข้อความนั้นๆ เป็นหัวข้อ ไม่ใช่ paragraph ควรใช้แท็ก <h1> <h2>..
แทน ตัวอย่างการกำหนดขนาดตัวอักษรด้วย font-size

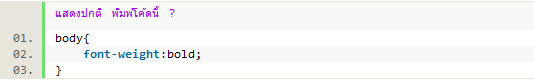
font-weight
เป็นการกำหนดความหนาของตัวอักษร โดยทั่วไปจะใช้แค่ bold หรือ normal
ตัวอย่างการกำหนดความหนาของตัวอักษร

font-style
โดยทั่วไปจะใช้เป็นการกำหนดตัวอักษรให้เป็นตัวเอียงหรือไม่
คือเป็น Italic หรือ normal
ตัวอย่าง

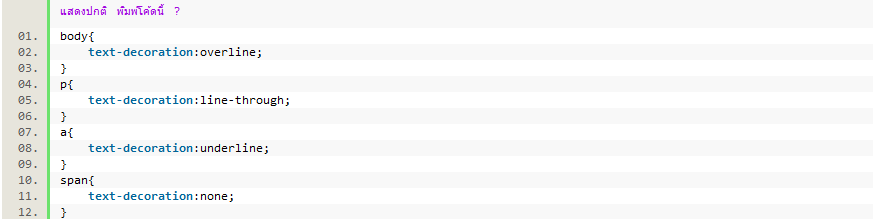
text-decoration
โดยทั่วไปจะเป็นการกำหนดให้มีการขีดเส้นใต้ข้อความหรือไม่ นอกจากนี้ยังมีค่าอื่นอืก
ดังต่อไปนี้
text-decoration:overline; เป็นการกำหนดให้มีเส้นอยู่เหนือข้อความ
text-decoration:line-through; เป็นการกำหนดให้มีเส้นลากผ่านข้อความ
text-decoration:underline; เป็นการกำหนดให้มีเส้นอยู่ใต้ข้อความ
text-decoration:none; เป็นการกำหนดไม่ให้มีเส้นใต้ข้อความ
ตัวอย่างการใช้งาน

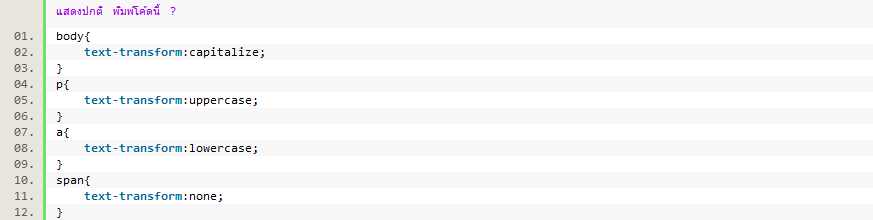
text-transform
เป็นการกำหนดลักษณะตัวเล็ก ตัวใหญ่ ให้กับตัวอักษร
text-transform:capitalize; กำหนดให้ตัวแรกทุกๆ ตัวของแต่ละคำเป็นตัวใหญ่
text-transform:uppercase; กำหนดให้ทุกๆ ตัวเป็นตัวใหญ่
text-transform:lowercase; กำหนดให้ทุกๆ ตัวเป็นตัวเล็ก
text-transform:none; ไม่กำหนดใดๆ
ตัวอย่างการใข้งาน

Text spacing
การกำหนดช่องว่างของข้อความ property ชื่อ letter-spacing หรือ word-spacing
จะให้กำหนดช่องว่างระหว่างตัวอักษร หรือช่องว่างระหว่างคำตามลำดับ จะกำหนดเป็นตัวเลยหรือ
normal ก็ได้
line-height จะใช้กำหนดความสูงของ element เข่นแท็ก <p> โดยไม่ต้องทำการกำหนด
ขนาดตัวอักษรในแท็ก <p> โดยค่าที่กำหนดจะเป็นตัวเลขหรือ normal ก็ได้
text-align เป็นกำหนดการจัดข้อความ สามารถกำหนดเป็น left,center,right หรือ justify ก็ได้
text-indent เป็นการกำหนดการเยื้องของข้อความในบรรทัดแรก
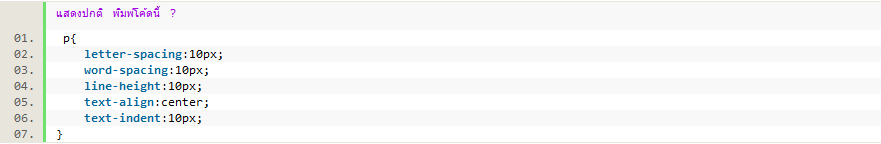
ตัวอย่างการใช้งาน

Margins and Padding การจัดการพื้นที่ระหว่างสิ่งต่างๆ
margin และ padding เป็น property ที่ใช้สำหรับกำหนดช่องว่างระหว่าง element โดยที่
margin จะเป็นการกำหนดข่องว่างภายนอก element ส่วน padding เป็นการกำหนดช่องว่าง
ภายใน element
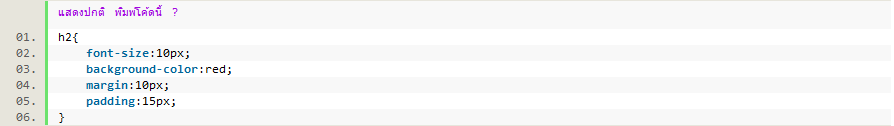
เปลี่ยน CSS โค้ดสำหรับห้วข้อรองหรือ h2 ดังนี้

จากโค้ดด้านบนจะเป็นการกำหนดช่องว่างภายนอก element h2 เท่ากับ 10 pixels ด้วย margin
และกำหนดช่องว่างภายในด้วย padding เท่ากับ 15 pixels
นอกจากนั้นแต่ละด้านของ element ก็สามารถกำหนดค่าเฉพาะได้ ได้แก่ margin-top, margin-right
, margin-bottom, margin-left, padding-top, padding-right, padding-bottom และ padding-left
The Box Model
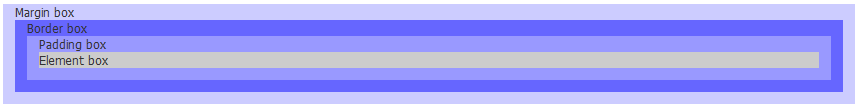
margin , padding และ border เป็นส่วนประกอบหนึ่งของส่ิงที่เรียกว่า Box โมเดล ซึ่งมีลักษณะดังนี้คือ
ภายใน Box โมเดล จะมีเนื้อหาหรือ content ภายใจ และถูกล้อมรอบด้วย padding , border และ margin
ตามลำดับ ดูภาพด้านล่างประกอบ

จริงๆ แล้วไม่จำเป็นต้องใจ้ทั้งหมดก็ได้ แต่จำไว้ว่า Box โมเดลสามารถนำไปประยุกต์ใช้กับ element อื่นภายใน
เพจได้ทุก element
Borders การจัดการเกี่ยวกับขอบ
borders สามารถนำไปใช้กับแท็ก HTML เกือบทุกตัวที่อยู่ในแท็ก <body>
การกำหนดค่า border ให้กับ element จะกำหนดโดยใช้ border-style โอยค่าอาจกำหนดเป็น
ค่าต่างได้ดังนี้ solid, dotted, dashed, double, groove, ridge, inset และ outset
border-width เป็นกำหนดค่าความกว้างของ border โดยปกติจะกำหนดค่าเป็น pixels ซึ่ง property
นี้ยังเป็นคุณสมบัติของแต่ละด้านของ element ด้วยเช่น border-top-width, border-right-width,
border-bottom-width และ border-left-width.เป็นต้น
สุดท้าย border-color เป็นการกำหนดสีของ border
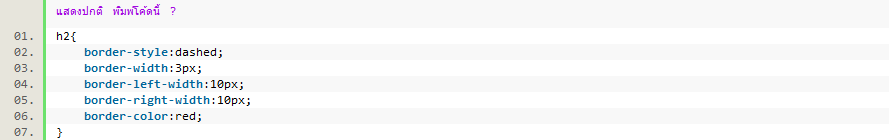
วิธีการใช้งาน

จากโค้ดด้านบนเป็นการกำหนด border สีแดง มีลักษณะเป็นเส้นประกว้าง 3 pixels โดยรอบหัวข้อรอง
และมีความกว้าง border ด้านซ้ายและด้านขวา เท่ากับ 10 pixels
รวมส่วนประกอบต่างๆ ข้างบนเป็น CSS
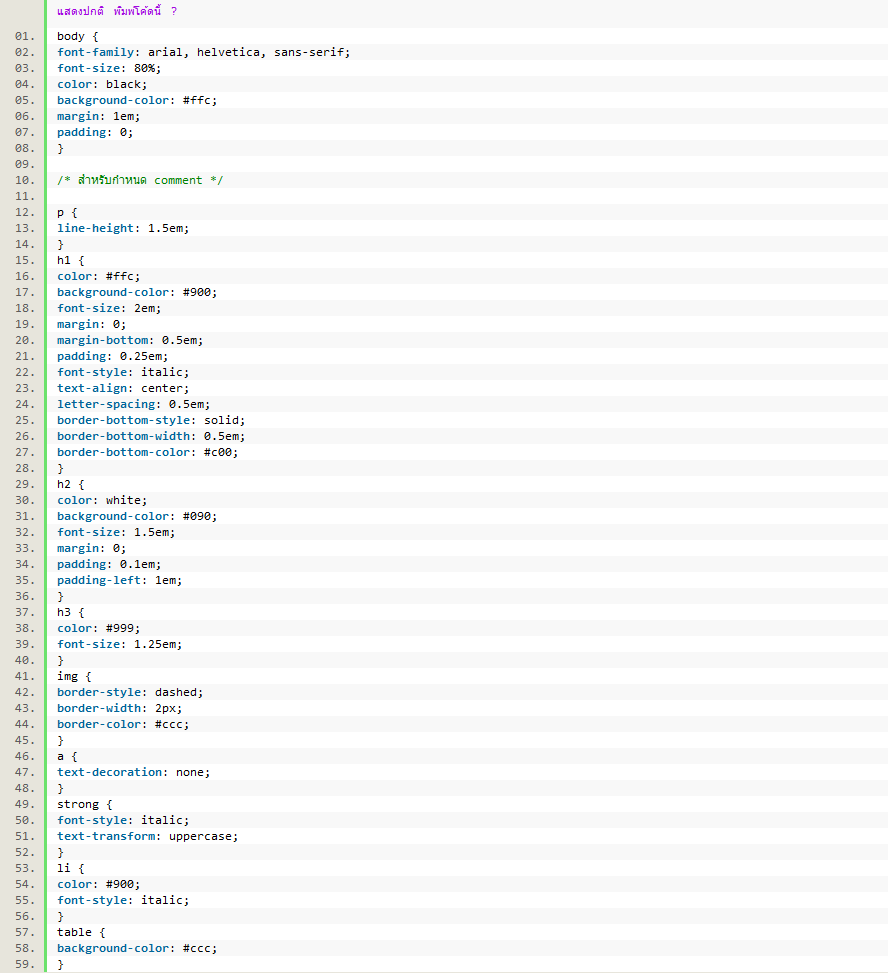
โค้ดข้างล่างเป็นการนำเอา วิธีการ CSS แต่ละตัวของ selector มารวมกัน
และเมื่อเราทำการบันทึกเป็นไฟล์ CSS และนำไปใช้กับไฟล์ HTML ก็จะเห็น
ผลที่เกิดขึ้น

 คำค้นหายอดนิยมในหน้า Basic HTML+CSS
คำค้นหายอดนิยมในหน้า Basic HTML+CSS
Basic HTML+CSS,Basic,Basic HTML,Basic CSS,HTML,CSS, รับสอน HTML,รับสอน HTML เบื้องต้น,รับสอน HTML ออนไลน์,รับสอน HTML ฟรี,รับสอน โปรแกรม HTML,รับสอน HTML framework,รับสอน HTML 2555,รับสอน HTML 2556,รับสอน เขียน โปรแกรม HTML,รับสอน HTML online,รับสอนภาษา HTML,สอน HTML,สอน HTML เบื้องต้น,สอน HTML ออนไลน์,สอน HTML online,สอน HTML ฟรี,สอนภาษา HTML,สอน โปรแกรม HTML, สอน HTML framework,สอน HTML 2555,สอน HTML 2556,สอน เขียน โปรแกรม HTML,เรียน HTML,เรียน HTML เบื้องต้น,เรียน HTML ออนไลน์,เรียน HTML online,เรียน HTML ฟรี,เรียนภาษา HTML,เรียน โปรแกรม HTML,เรียน HTML framework,เรียน HTML 2555,เรียน HTML 2556,เรียน เขียน โปรแกรม HTML,เรียน HTML ที่ไหนดี,เรียน HTML ฟรี,เรียนภาษา HTML,เรียนภาษา HTML เบื้องต้น,เรียนภาษา HTML ออนไลน์,เรียนภาษา HTML online,เรียนภาษา HTML ฟรี,รับสอน CSS,รับสอน CSS เบื้องต้น,รับสอน CSS ออนไลน์,รับสอน CSS ฟรี,รับสอน โปรแกรม CSS,รับสอน CSS framework,รับสอน CSS 2555,รับสอน CSS 2556,รับสอน เขียน โปรแกรม CSS,รับสอน CSS online,รับสอนภาษา CSS,สอน CSS,สอน CSS เบื้องต้น,สอน CSS ออนไลน์,สอน CSS online,สอน CSS ฟรี,สอนภาษา CSS,สอน โปรแกรม CSS,สอน CSS framework,สอน CSS 2555,สอน CSS 2556,สอน เขียน โปรแกรม CSS,เรียน CSS,เรียน CSS เบื้องต้น,เรียน CSS ออนไลน์,เรียน CSS online,เรียน CSS ฟรี,เรียนภาษา CSS,เรียน โปรแกรม CSS,เรียน CSS framework,เรียน CSS 2555,เรียน CSS 2556,เรียน เขียน โปรแกรม CSS,เรียน CSS ที่ไหนดี,เรียน CSS ฟรี,เรียนภาษา CSS,เรียนภาษา CSS เบื้องต้น,เรียนภาษา CSS ออนไลน์,เรียนภาษา CSS online,เรียนภาษา CSS ฟรี